In our mission to reduce developer friction, we looked at what we could do to simplify adding Hellō to your app.
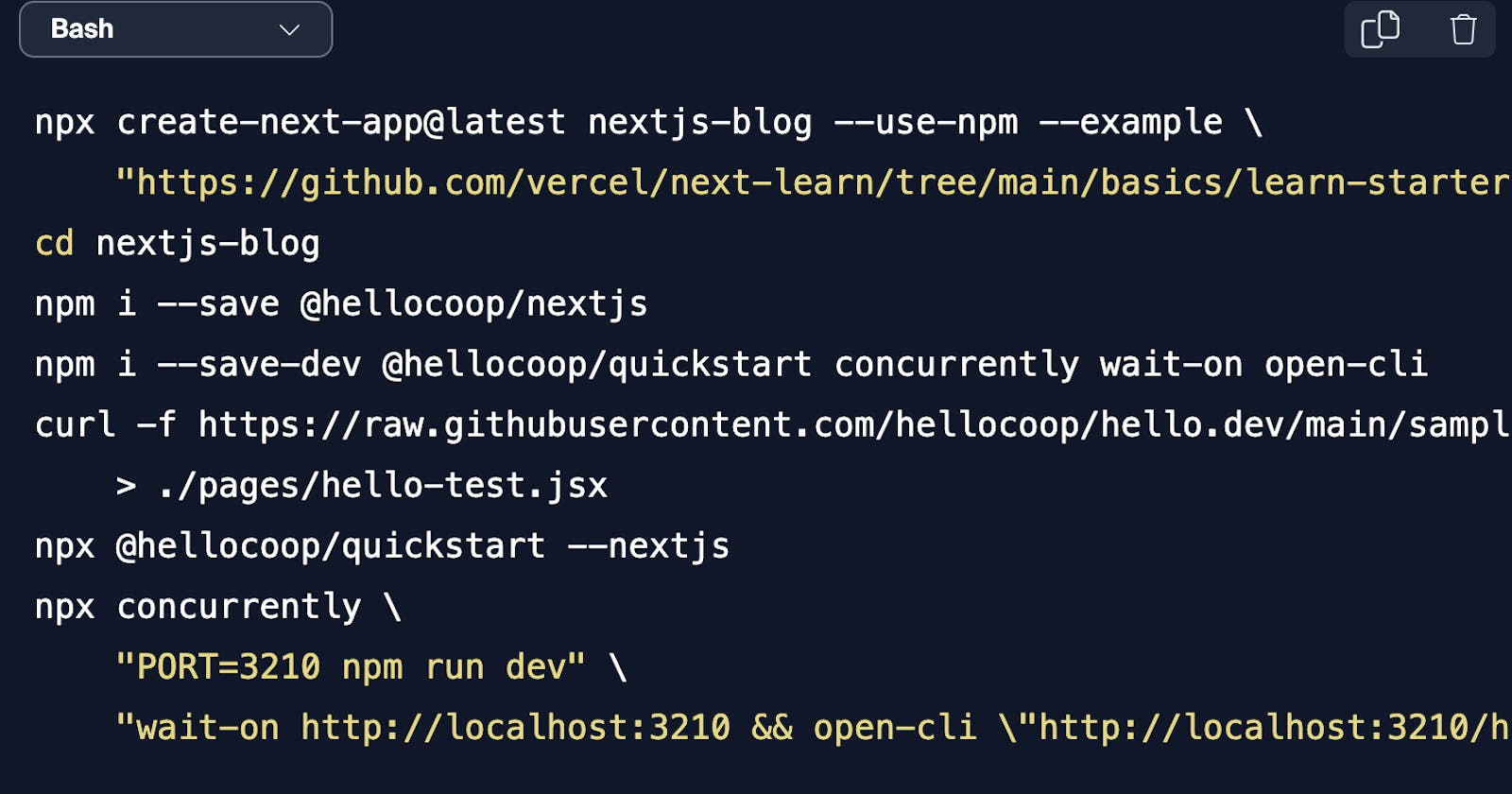
Running the commands below will create a Next.js sample app, add Hellō, and open up a sample page for you to log in -- try it out!
To add Hellō to your app, cd to your project directory, and skip the first two steps.
npx create-next-app@latest nextjs-blog --use-npm --example \
"https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
cd nextjs-blog
npm i --save @hellocoop/nextjs
npm i --save-dev @hellocoop/quickstart concurrently wait-on open-cli
curl -f https://raw.githubusercontent.com/hellocoop/hello.dev/main/samples/nextjs/hello-test.jsx \
> ./pages/hello-test.jsx
npx @hellocoop/quickstart --nextjs
npx concurrently \
"PORT=3210 npm run dev" \
"wait-on http://localhost:3210 && open-cli \"http://localhost:3210/hello-test\""
npx create-next-app@latest nextjs-blog --use-npm --example \ "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"creates a sample Next.js app in the
nextjs-blogdirectory. If you have your own app you want to add Hellō to, you can skip this step.Change to the project directory.
npm i --save @hellocoop/nextjsinstalls all the project packages and the@hellocoop/nextjspackagenpm i --save-dev @hellocoop/quickstart concurrently wait-on open-cliinstalls npm CLI packages for this demo. See below for how they are used.curl ... > ./pages/hello-test.jsxcopies a test file from the hello.dev docsnpx @hellocoop/quickstart --nextjswill:start a local webserver and prompt to open a browser;
you will then log in to Hellō and be prompted on what to name your application or select an existing application;
The
client_idfor the application will be returned and written to thehello.config.jsfile in the root of your project; anda
HELLO_COOKIE_SECRETwill be generated and written to.env.local
npm run devwill start your server,wait-onwill wait for it to start, and thenopen-cliwill load the test file.
Note that we are not React or Next.js experts! We are identity and security experts. Any feedback or suggestions on improving our React and Next.js packages would be appreciated!