Tl;dr: Test drive the sample code https://github.com/hellocoop/hello-nextjs-sample/
In the video below, we walk through test-driving the sample repo:
Fork & clone the repo
Install the packages
Run Quickstart to create the app at Hellō
Start the app and log in with Hellō locally
Deploy the app to Vercel
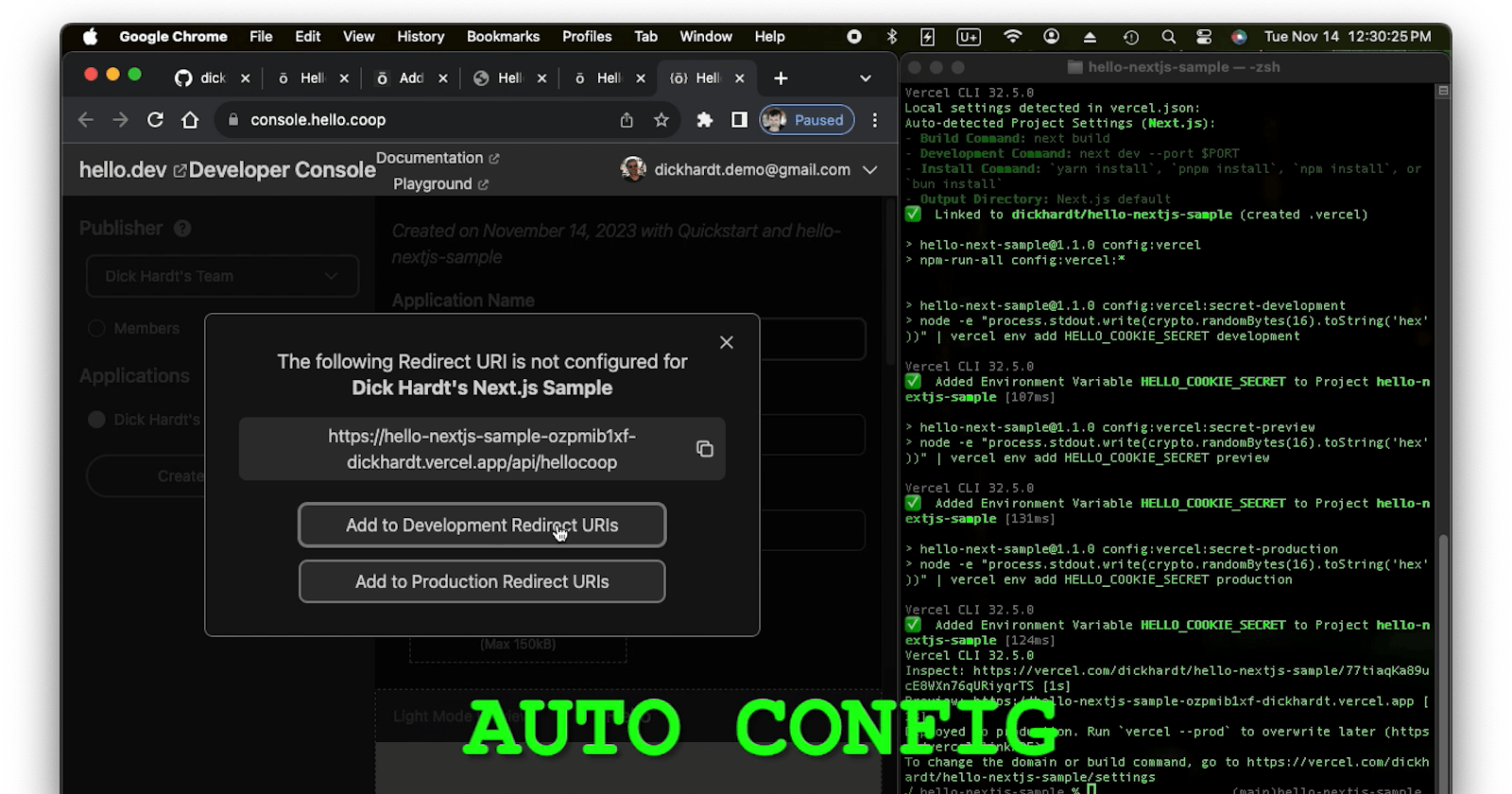
Log in with Hellō to the host dynamically generated by Vercel
Click through auto config to add the Redirect URI to the Hellō Developer Console
We then add Hellō to one of the Next.js sample apps per this post:
Create a local copy of the blog sample app
Install the packages
Run Quickstart to create an app at Hellō
Copy over the
hello-test.jsxfileStart the app with
/hello-testand login with Hellō
Note the pointer to the clock so you can see the true elapsed time!
See the blog post on auto config if you want to dive in deeper, complete with a sequence diagram.
Let us know your thoughts in the comments below!